Anleitung: Google Analytics einrichten
Google Analytics für WordPress einrichten mit dem Google Tag Manager
Google Analytics mit Google Tag Manager einrichten [vollständige Anleitung] + Video Anleitungen
In dieser Anleitung zeigen wir dir die schnellste und einfachste Methode, um Google Analytics einzurichten und korrekt mit deiner Website/Domain zu verknüpfen.
Kurzanleitung & Inhaltsverzeichnis
- Was ist Google Analytics?
- Google Konto erstellen
- Google Tag Manager Konto erstellen & GTM ID
- Google Tag Manager for WordPress Plugin
- Google Analytics einrichten & einstellen
- Google Tag Manager richtig einstellen
- Google Analytics Tag einrichten
- Scrolltiefe einrichten & messen mit Google Analytics
- Google Analytics & GTM Videoanleitungen

Sabine Hiden
Autorin: Sabine Hiden
Datum der Veröffentlichung: 03.05.2020
Aktualisierung: 13.11.2020
Was ist Google Analytics?
Google Analytics (kurz: GA) ist ein kostenloses Tracking und Analyse Tool von Google, das dir durch das Einbinden eines Tracking Codes die Analyse und Auswertung deiner Website und deines Onlineshops ermöglicht.

Google Konto erstellen
So erstellst du ein Google Konto
Mit Google Konto anmelden oder Google Konto erstellen
Gehe zu https://accounts.google.com/ um dich mit deinem Google Konto anzumelden. Wenn du noch kein Google Konto hast, dann erstelle dir ein Konto, indem du auf Konto erstellen klickst. Im ersten Schritt musst du dich entscheiden, ob du das Google Konto für dich selbst oder für dein Unternehmen erstellen möchtest. Bei der Anmeldung musst du neben deinem Namen und deiner Wunsch-Mail Adresse auch dein Geburtsdatum, dein Geschlecht und deine Telefonnummer eingeben.
Du bekommst während der Registrierung einen 6-stelligen Zahlencode (Google Bestätigungscode) auf die von dir angegeben Mobilnummer gesendet G-******, die du im Anschuss eingeben musst, also halte dein Handy bereit.
Tipp: Wir würden dir empfehlen, nicht dein privates Google Konto zu verwenden, sondern ein eigenes Konto zu erstellen, das du ausschließlich für dein Unternehmen oder dein Affiliate Projekt nutzt.


GOOGLE TAG MANAGER KONTO ERSTELLEN & GTM ID holen
SO ERSTELLST DU EIN GOOGLE TAG MANAGER KONTO UND HOLST DIR DIE GTM ID
Google Tag Manager öffnen
- Gib den Suchbegriff “Google Tag Manager” in der Google Suchmaschine ein.
- Melde dich anschließend mit deinen zuvor erstellten Google Zugangsdaten beim Google Tag Manager an.
- Sobald du angemeldet bist, erscheint die Maske des Google Tag Managers.
Google Tag Manager Konto erstellen & Google Tag Manager ID anlegen
- Klicke rechts oben auf den blauen Button “Konto erstellen”
- Kontoname ist der Name deines Unternehmens oder deine Projekts z.B.: HidenDesign
- Als Containername wird empfohlen, die betreffende Domain einzutragen (Bsp.: www.hidendesign.at)
- Für verschiedene Subdomains solltest du mehrere Container anlegen
- Als Zielplattform wählst du Web aus
- Danach klickst du auf den Button erstellen
- Nun musst du durch Setzen eines Häkchens die von der DSGVO geforderten Datenverarbeitungsbedingungen akzeptieren
- Im nächsten Schritt erscheint dein angelegter Google Tag Manager Container sowie die Google Tag Manager ID GTM-XXXXXXX
- Kopiere die GTM ID (GTM-XXXXXXX) in die Zwischenablage und gehe zurück zu deinem WordPress Dashboard.

GOOGLE TAG MANAGER für WordPress Plugin
Google Tag Manager Plugin downloaden
Bevor wir mit den GTM Einstellungen weitermachen, sollten wir den GTM Code in die Seite einbauen.
Du kannst dafür das “Google Tag Manager for WordPress” Plugin verwenden. Wie das funktioniert erklären wir in den nächsten Schritten.
Oder du fügst den zweiteiligen GTM Code, also die beiden Codeschnipsel, die du beim Erstellen des GTM Kontos und bei der Einrichtung des Containers erhalten hast in die header.php Datei zwischen HTML Head und HTML Body ein.
Den oberen Codeschnipsel vor dem schließenden Head (am Ende vom Head) und den zweiten (unteren) Codeschnipsel direkt nach dem geöffneten Body einfügen.
Google Tag Manager for WordPress herunterladen
- Logge dich auf deiner WordPress Seite ein, um ins WordPress Backend zu gelangen
- Klicke in deinem WordPress Dashboard unter dem Menü-Punkt Plugins auf „Installieren“
- Suche nach dem Plugin Google Tag Manager for WordPress
- Klicke auf den Button „Installieren“
- Nachdem du eine Sicherungskopie angelegt hast und das Plugin erfolgreich installiert wurde, klicke auf den Button „Plugin aktivieren“
- Danach sollte eine Meldung erscheinen, dass das „Google Tag Manager for WordPress“ nun aktiviert ist
- Du findest die Google Tag Manager Einstellung in deinem WordPress Dashboard unter Einstellungen – Google Tag Manager
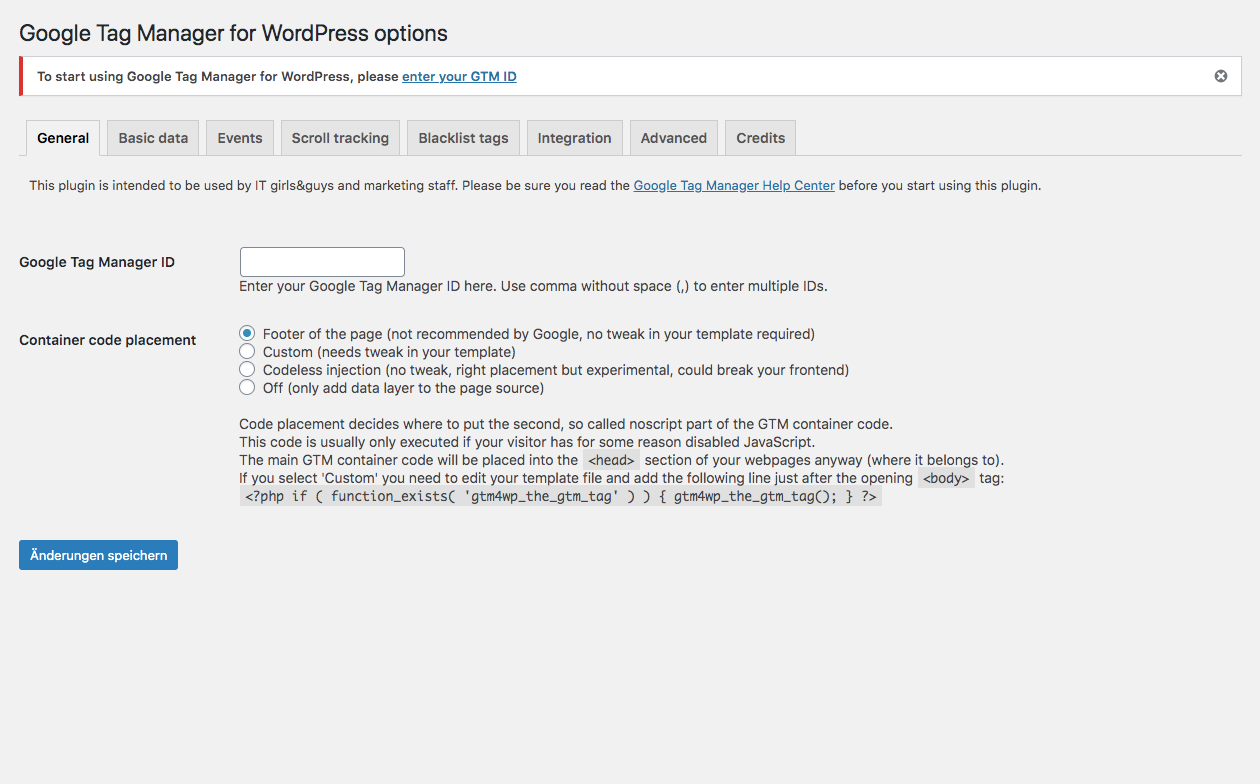
- Unter der Registerkarte “General” wirst du nun aufgefordert, die Google Tag Manager ID (GTM ID) einzutragen
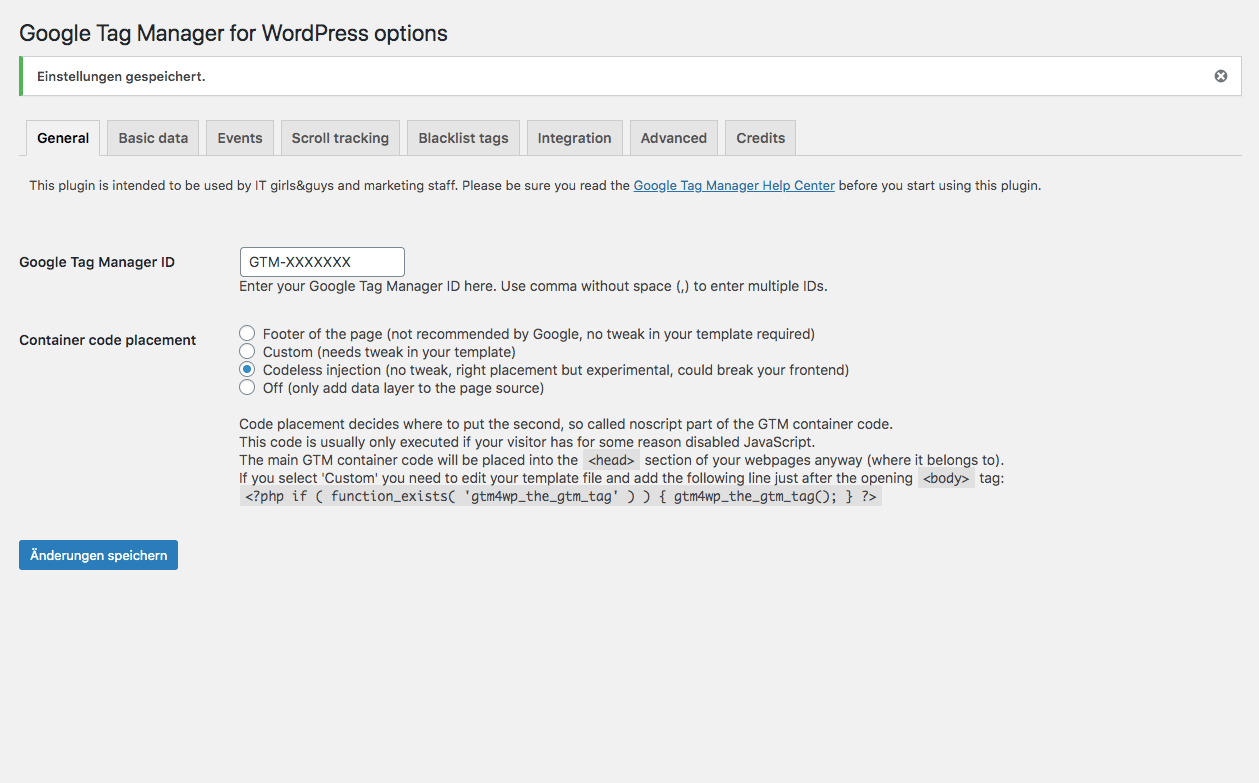
- Füge die GTM ID aus der Zwischenablage in das Feld “Google Tag Manager ID” ein
- Nun musst du noch eine Methode auswählen, wie der GTM Container Code platziert werden soll. Folgende Methoden stehen mit dem GTM WordPress Plugin zu Verfügung:
- Footer of the page (not recommended by Google, no tweak in your template required)
- Custom (needs tweak in your template)
- Codeless injection (no tweak, right placement but experimental, could break your frontend)
- Off (only add data layer to the page source)
- Wir empfehlen, die Methode “Codeless injection”, aber Vorsicht! Diese Variante KÖNNTE dein Frontend beschädigen, daher dringend ein Backup der Website erstellen
- Sobald du auf Änderungen speichern klickst, ist deine GTM ID hinterlegt.



Google Analytics Einstellungen
GA richtig einstellen & GA Tracking ID holen
Google Analytics Konto erstellen
- Gehe zu https://analytics.google.com/analytics/ um dich mit deinem Google Konto anzumelden.
- Klicke auf den Button “Kostenlos erstellen”, um ein kostenloses Google Analytics Konto anzulegen.
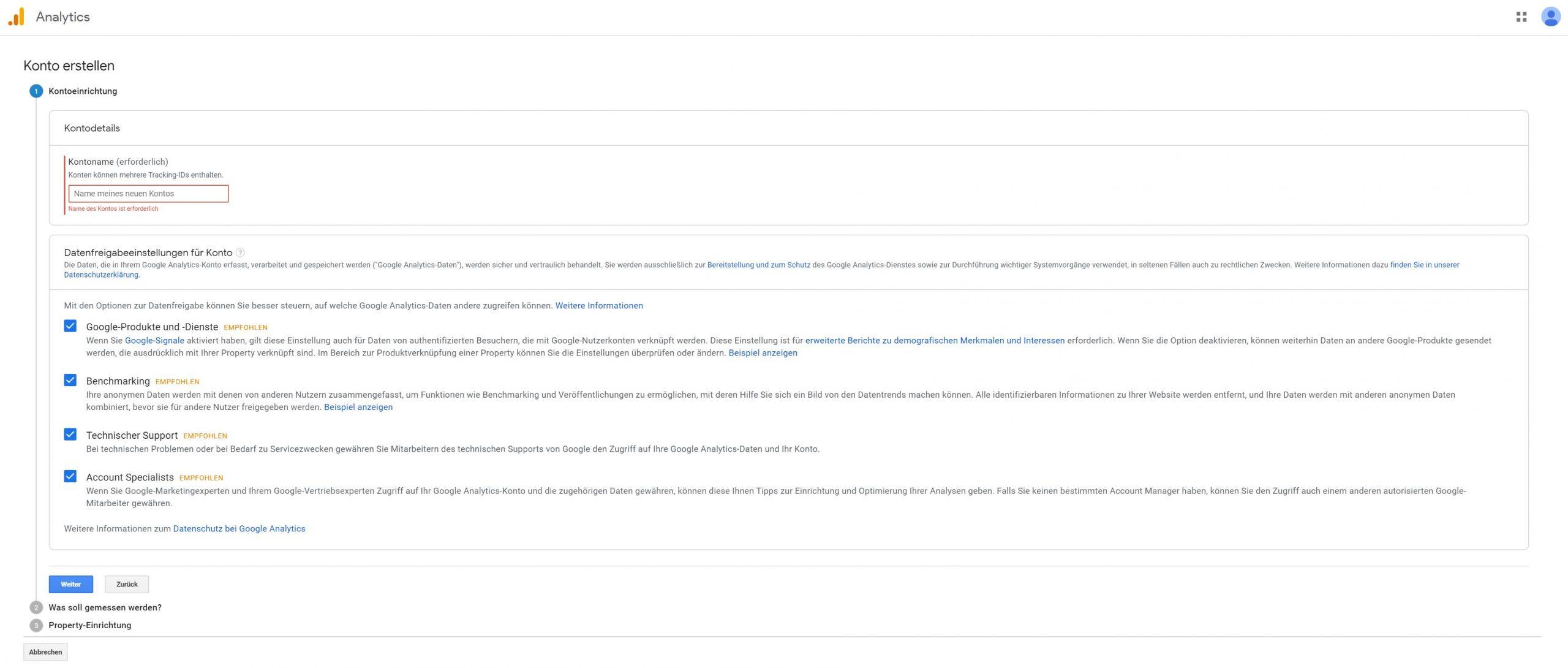
- Wähle einen Kontonamen für dein Projekt (Bsp.: HidenDesign)
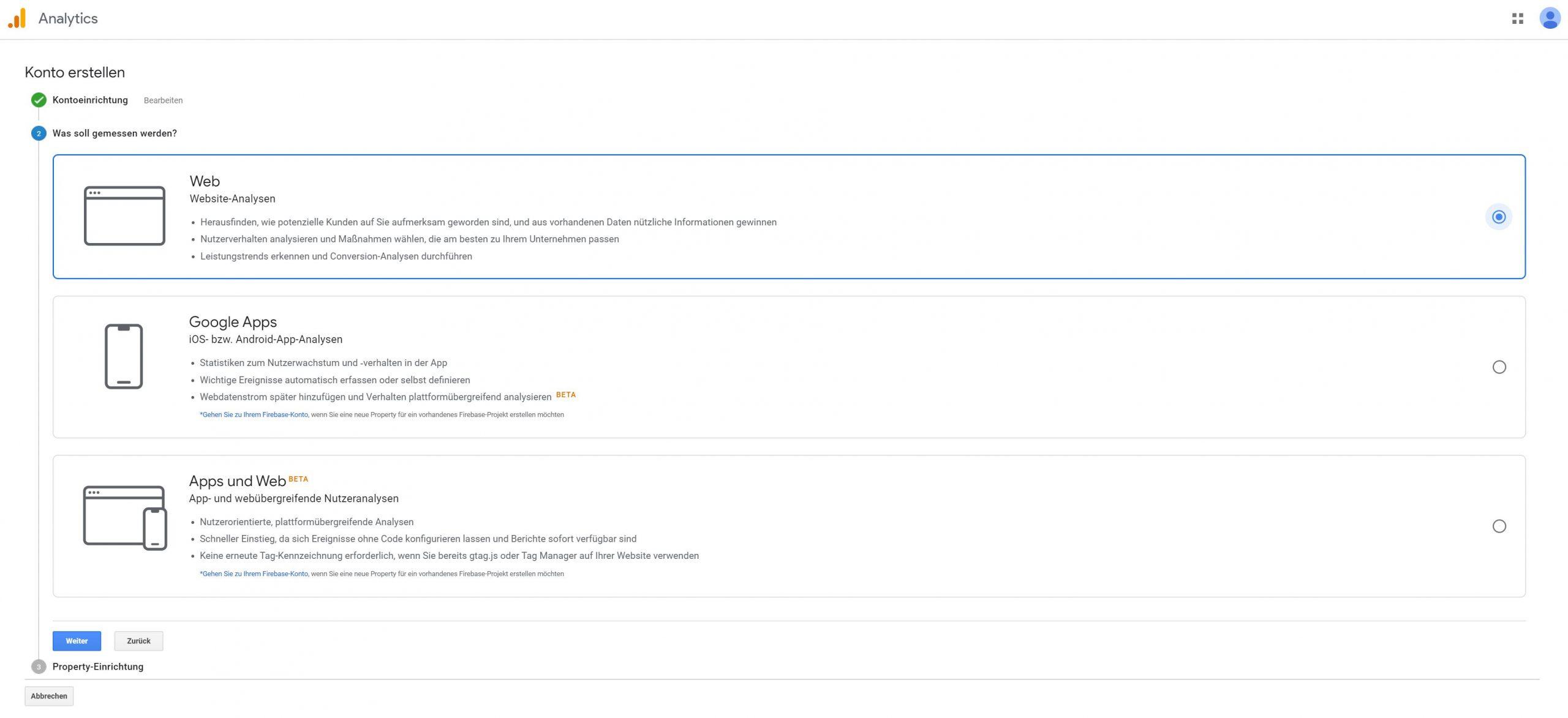
- Was soll gemessen werden? Wähle Web aus, wenn du deine Website analysieren möchtest
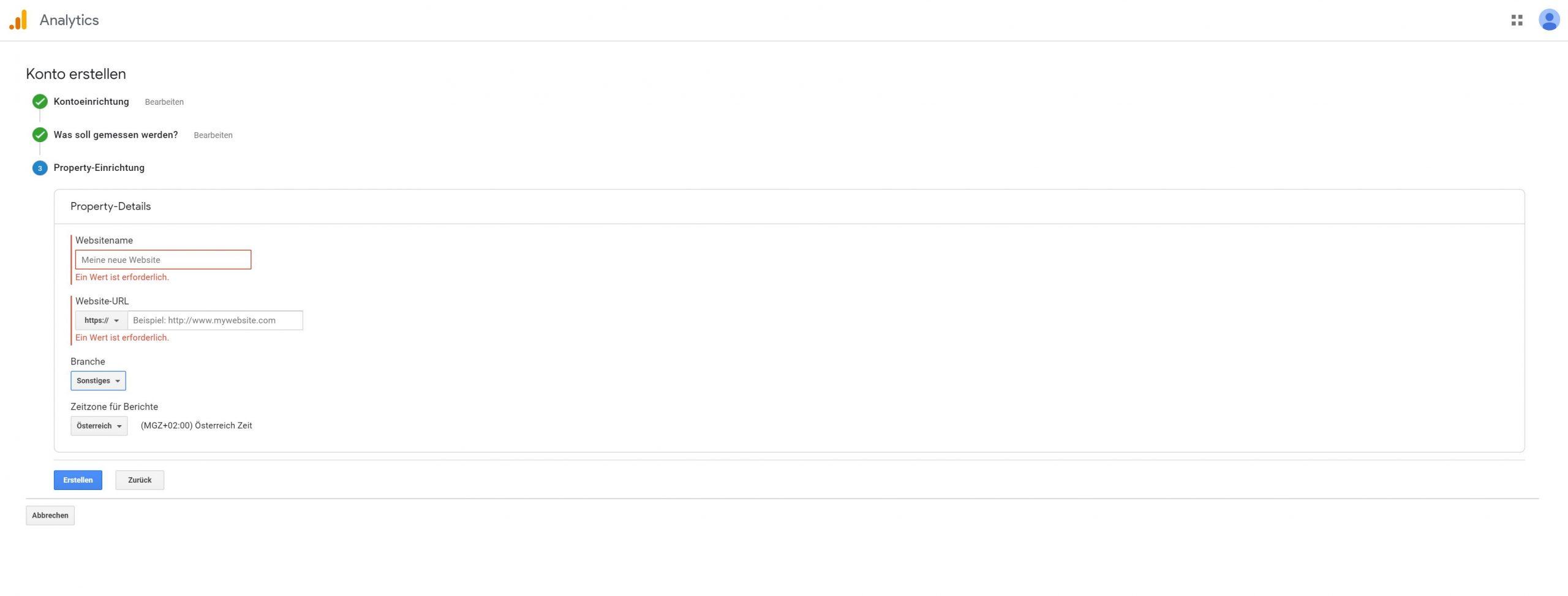
- Gib nun die Property Einstellungen ein: Websitename, Website-URL (Als Branche kannst du auch Sonstige wählen) und klicke auf weiter
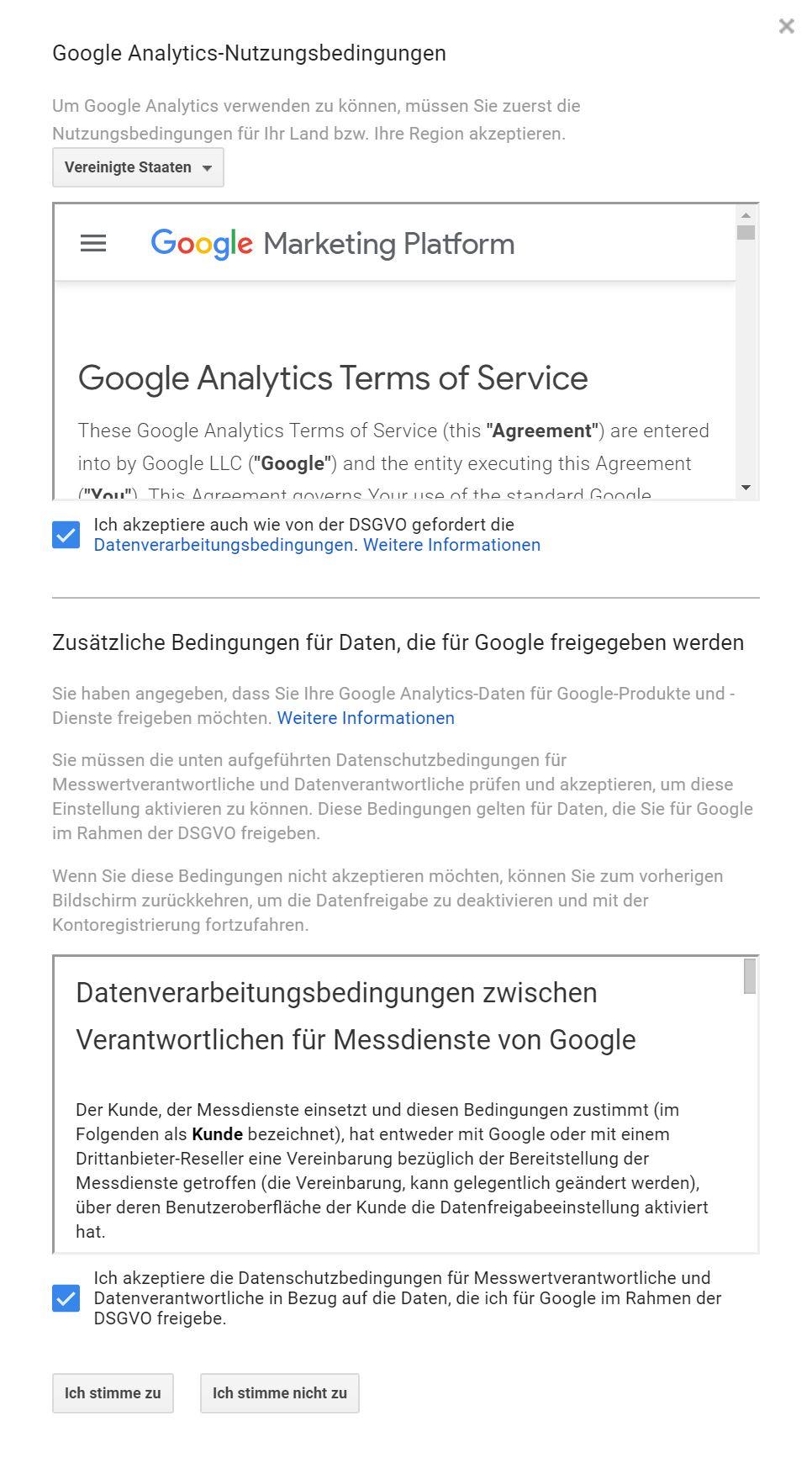
- Nun musst du durch Setzen von zwei Häkchen den Google Analytics-Nutzungsbedingungen und zusätzlichen Bedingungen zustimmen
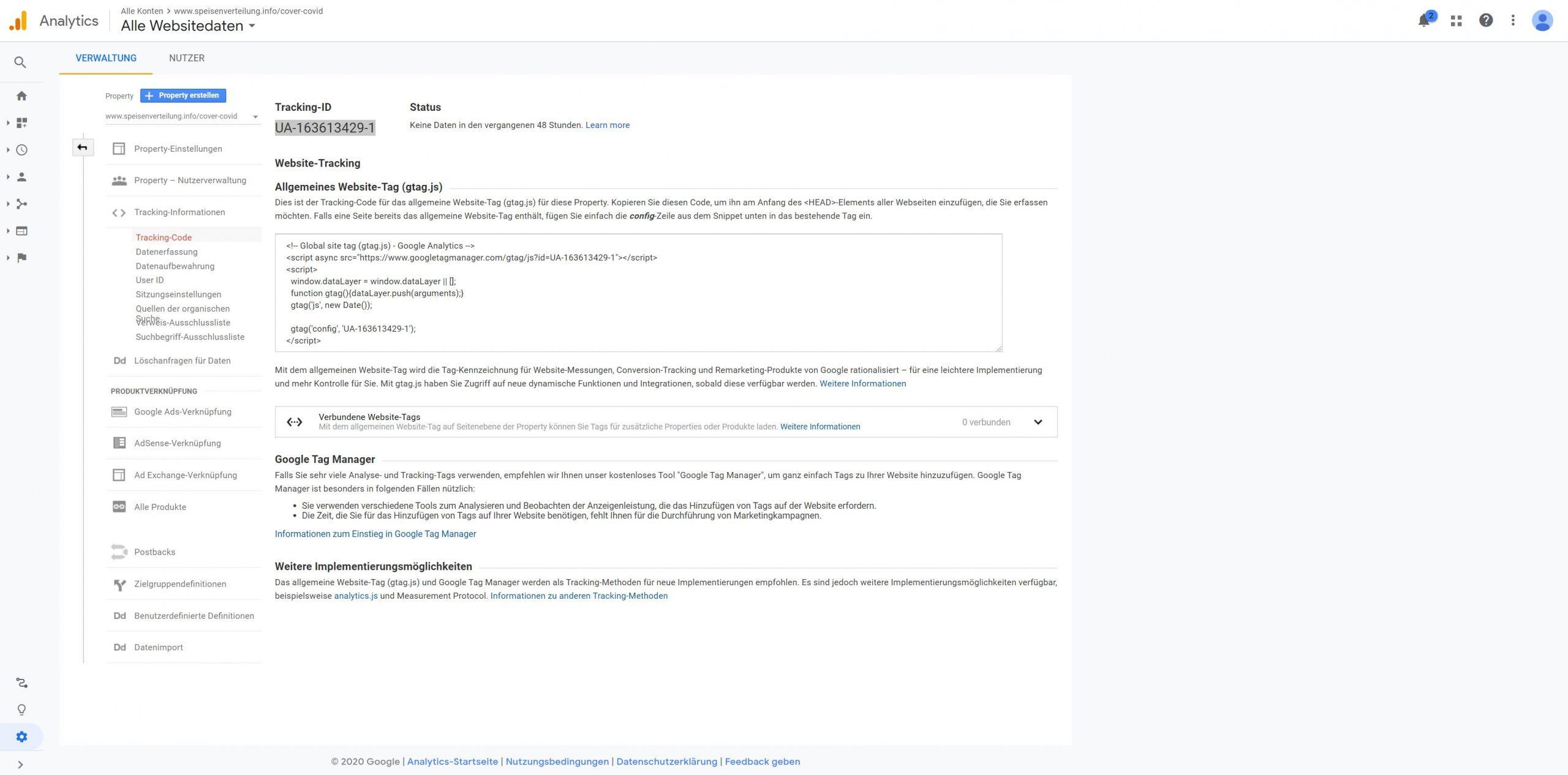
- Im nächsten Schritt erhältst du den Google Analytics Tracking ID UA-XXXXXXXXX-X
- Kopiere den GA Tracking Code in die Zwischenablage und gehe zurück zum Google Tag Manager





Google Tag Manager Einstellungen
Google Tag Manager: Variablen, Tags und Trigger einrichten
Was sind Tags? Was sind Trigger und Variablen?
Wir unterscheiden Tags, Trigger und Variablen.
Trigger sind sogenannte Auslöser. Mit einem Trigger legen wir fest, was passieren soll, denn eine bestimmte Situation eintritt, also ein Trigger ausgelöst wird. Ein Tag ist das, was passiert, wenn ein Trigger ausgelöst wird.
Variablen anlegen
Wenn du Google Analytics einrichtest, ist es sinnvoll, wenn du deine Tracking ID als Variable speicherst. So musst du diese Daten nicht immer wieder einfügen.
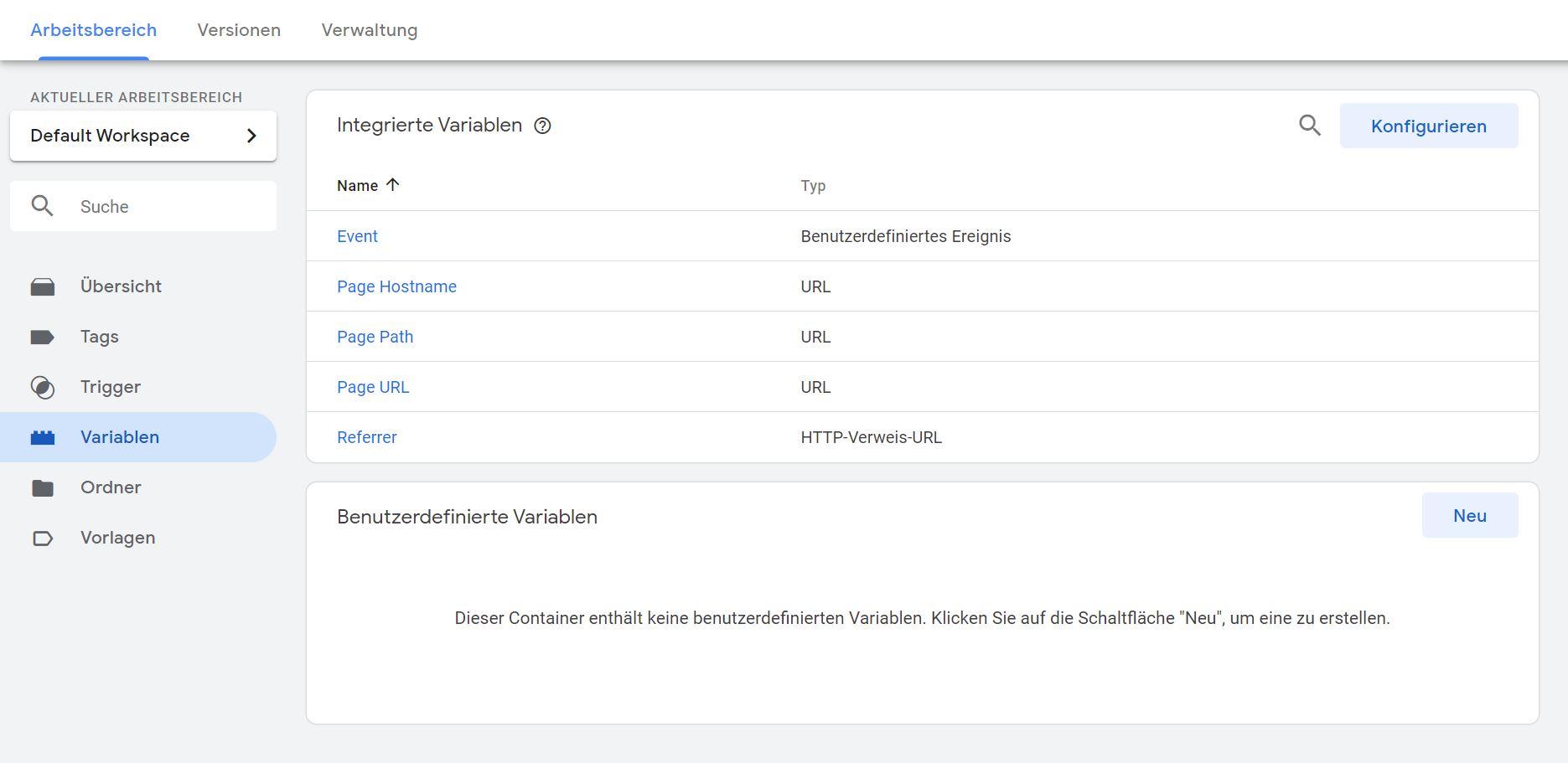
- Klicke links auf Variablen
- Unter benutzerdefinierte Variablen auf den Button “NEU” und wähle Variable konfigurieren
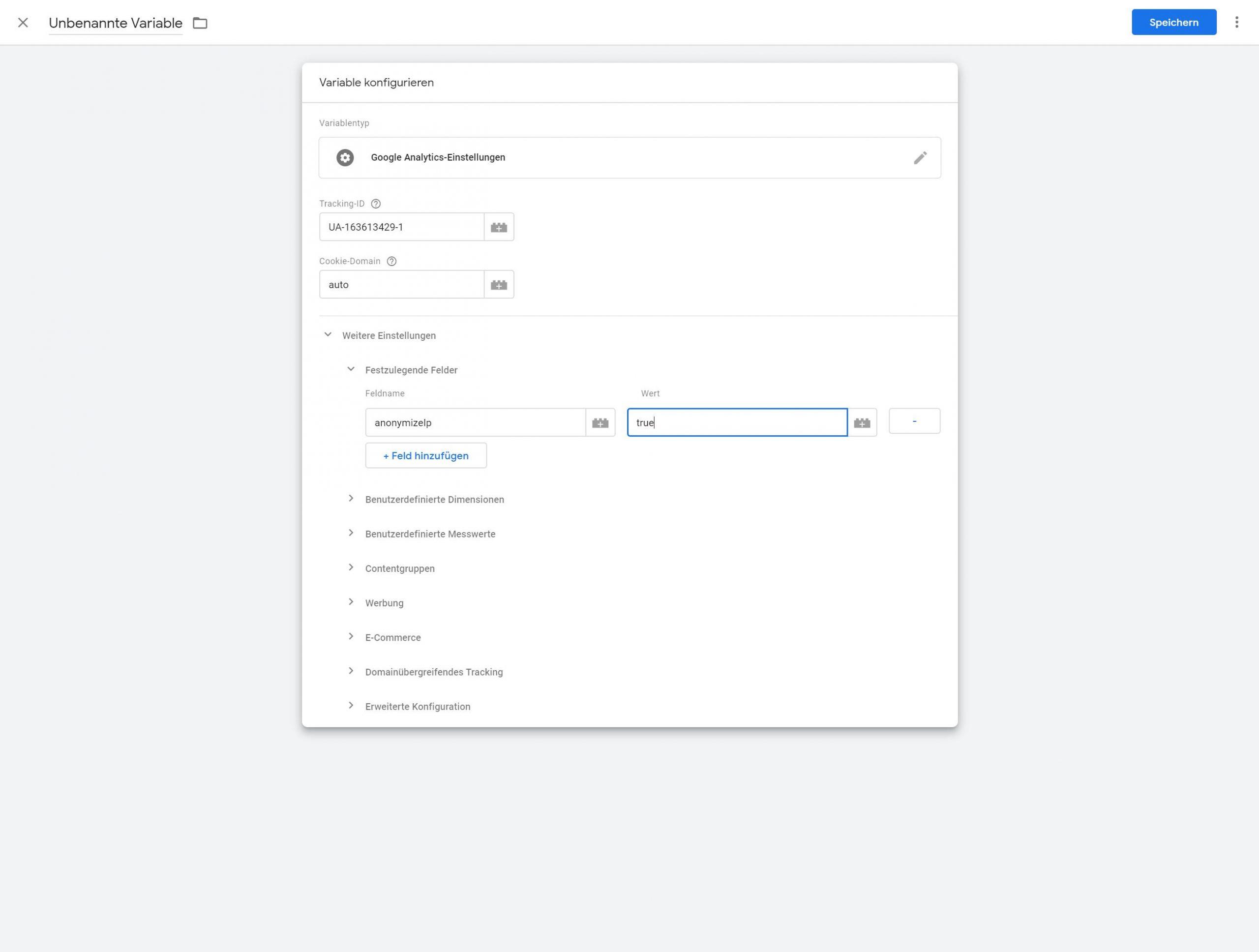
- Wähle Google Analytics Einstellung aus
- Füge die GA Tracking ID aus der Zwischenablage in das Feld Tracking ID ein
- In der EU ist es Pflicht, dass die IP gekürzt dargestellt wird:
- Klicke auf weitere Einstellungen – festzulegende Felder – Feld hinzufügen und wähle aus der Dropdown Liste anonymizeip (IP Kürzung)
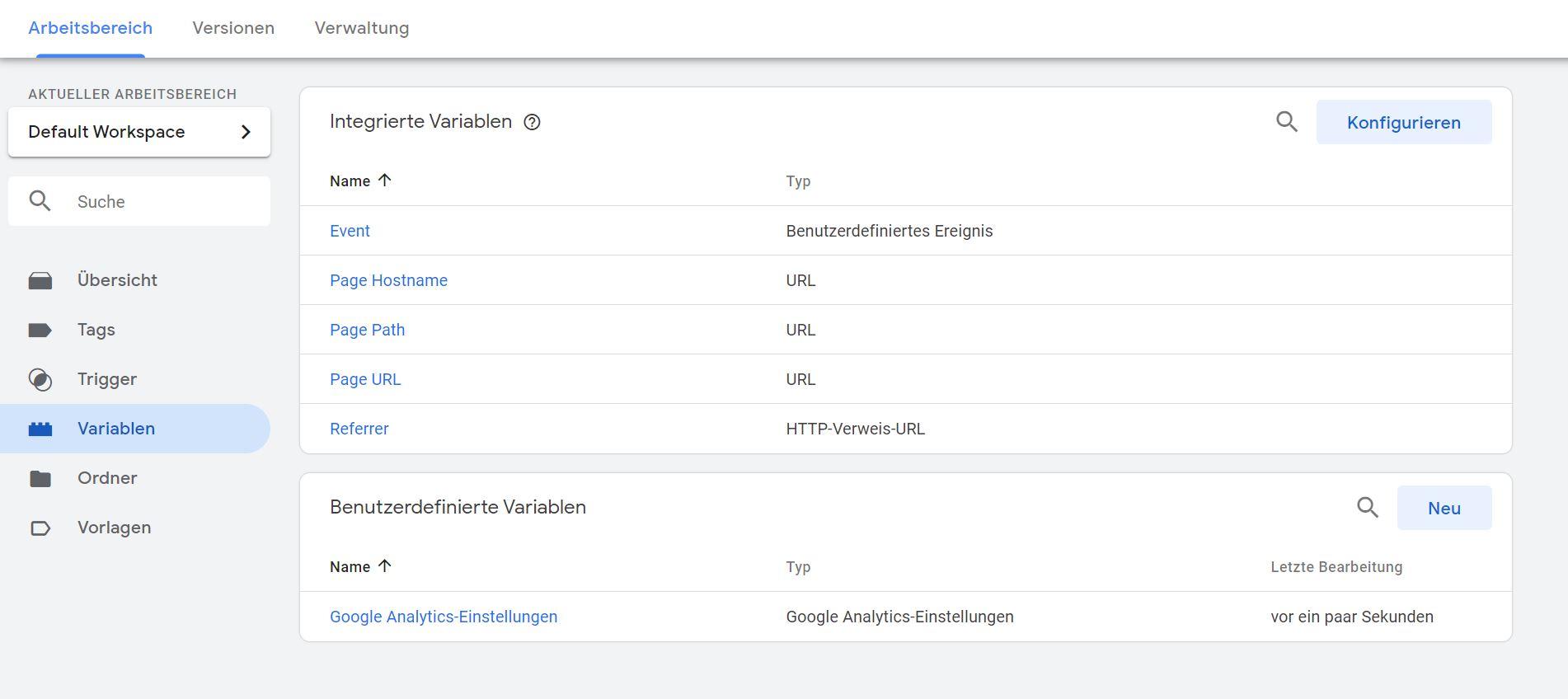
- Wert auf “true” setzen indem du in das Feld Wert das Wort “true” eintippst und speichern


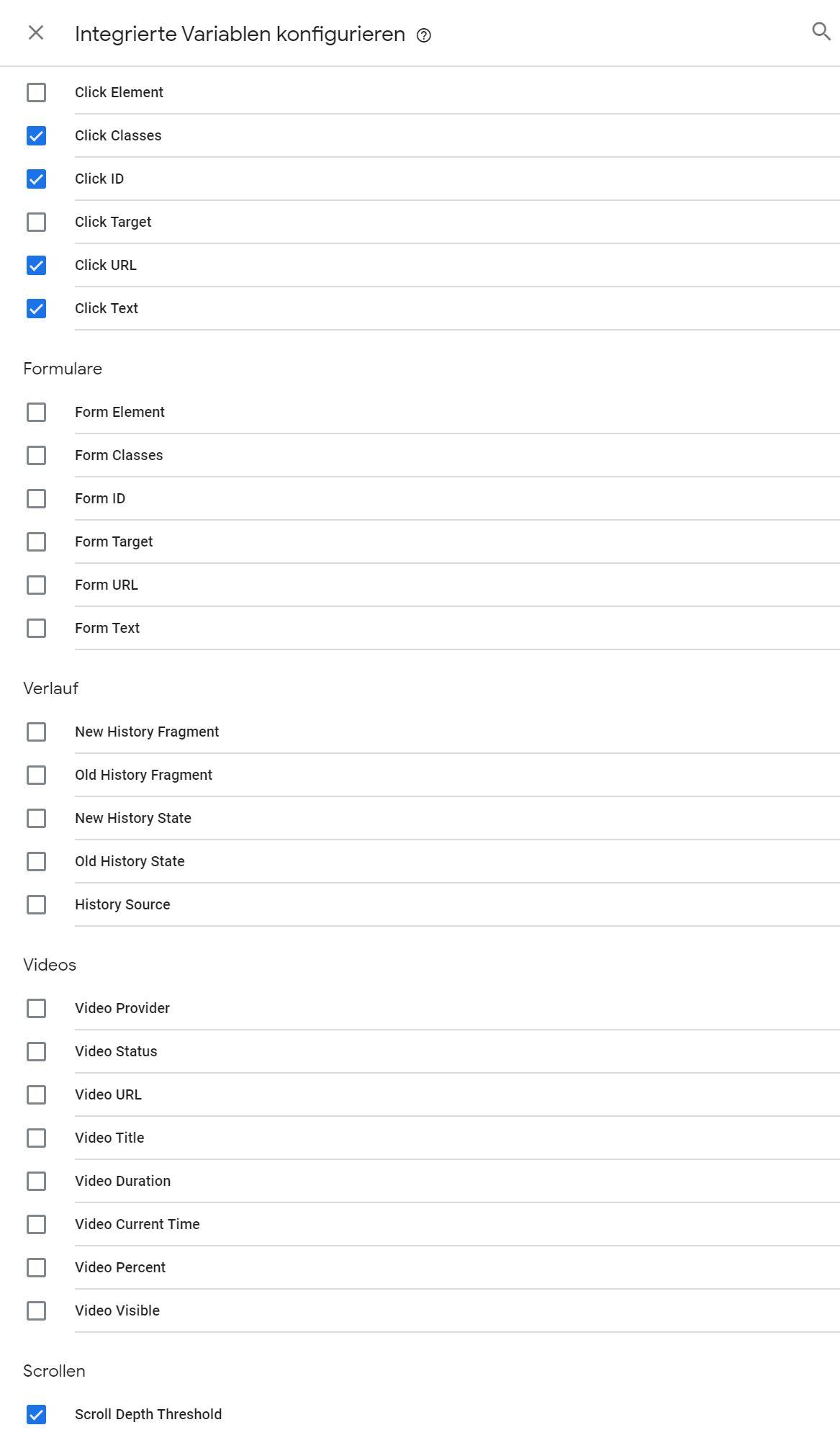
Standardvariablen konfigurieren
Wir brauchen mehr, als die integrierten und bereits aktivierten Standard Variablen und müssen daher die Variablen noch konfigurieren
- Klicke rechts oben auf den Button “konfigurieren”
- Wähle aus der Liste zusätzlich aus:
- Click Classes
- Click-ID
- Click URL und
- Click Text
- und Scroll Depth Threshold, wenn du auch die Scrolltiefe messen möchtest


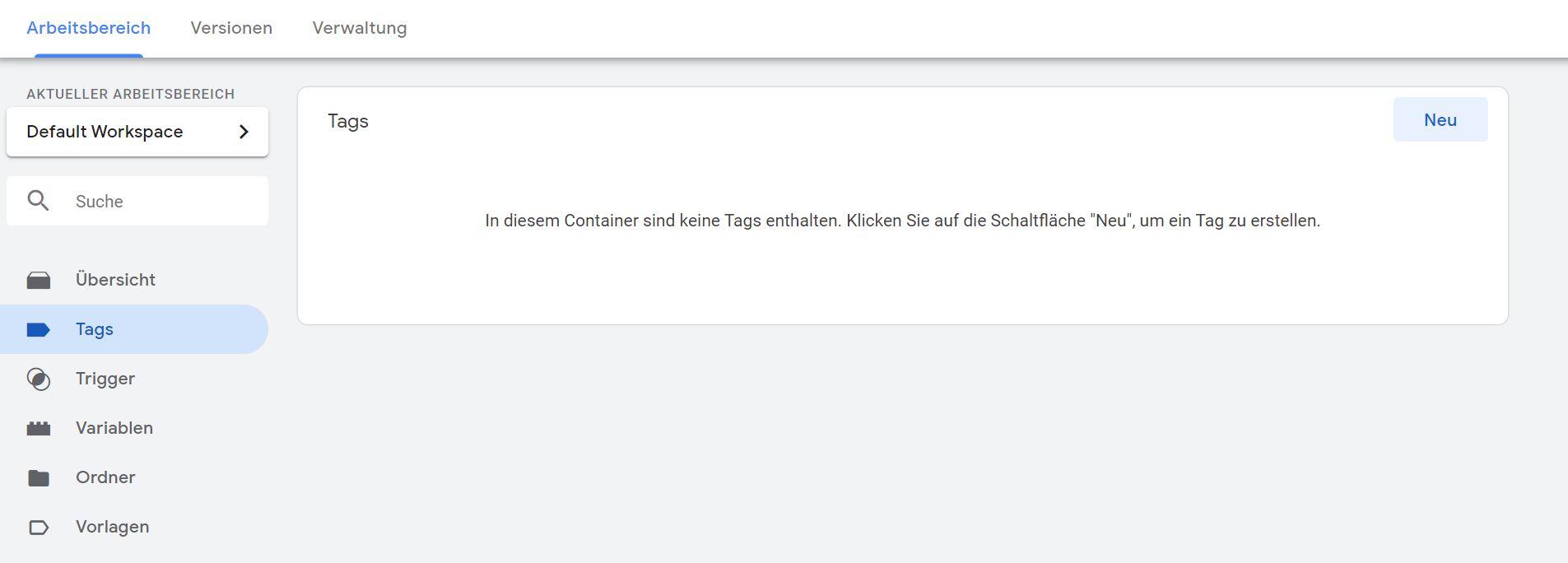
Google Analytics Tag einrichten
So richtest du den Google Analytics Tag ein
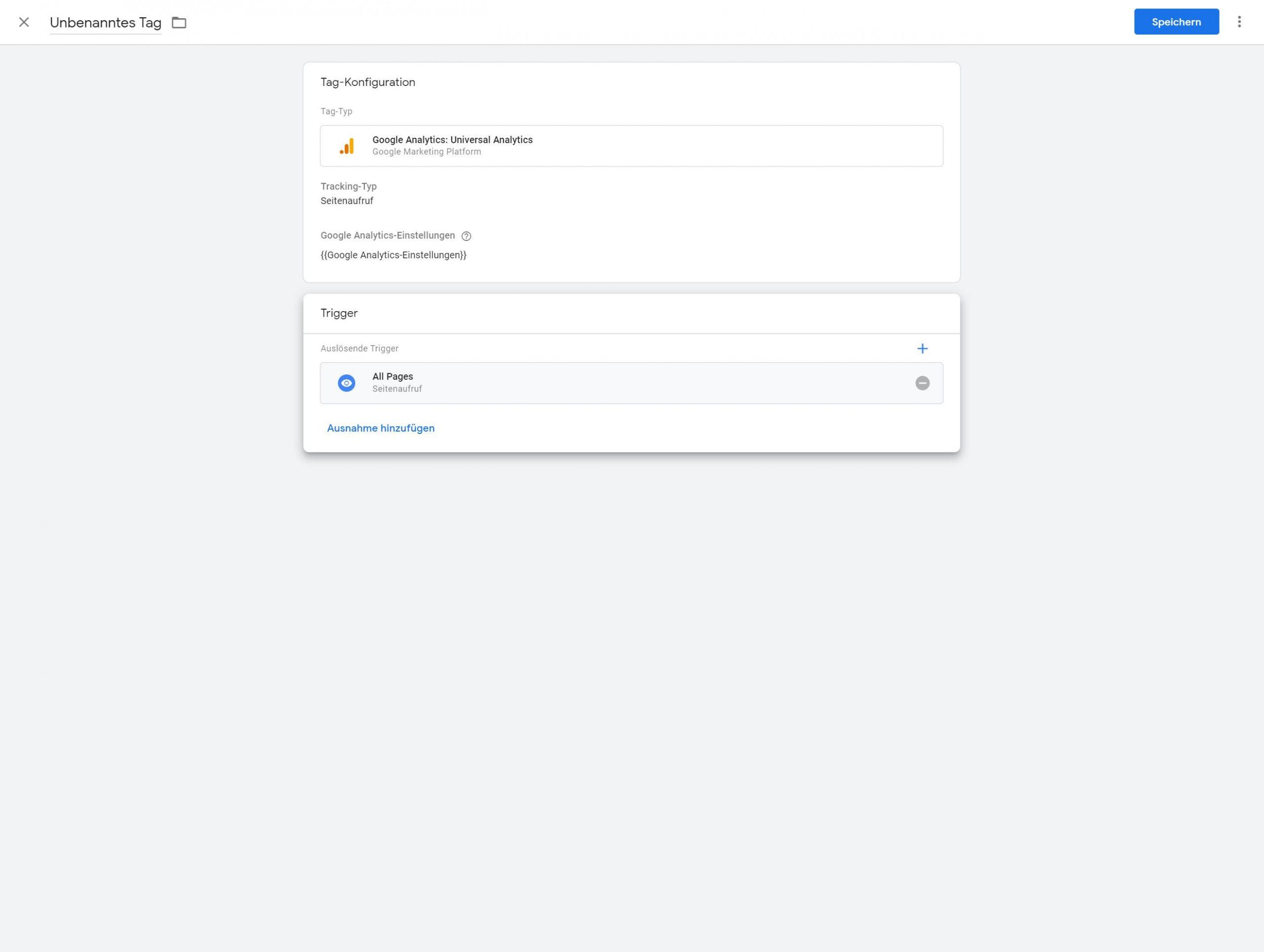
Google Analytics Tag einrichten
- Nun richten wir Google Analytics ein:
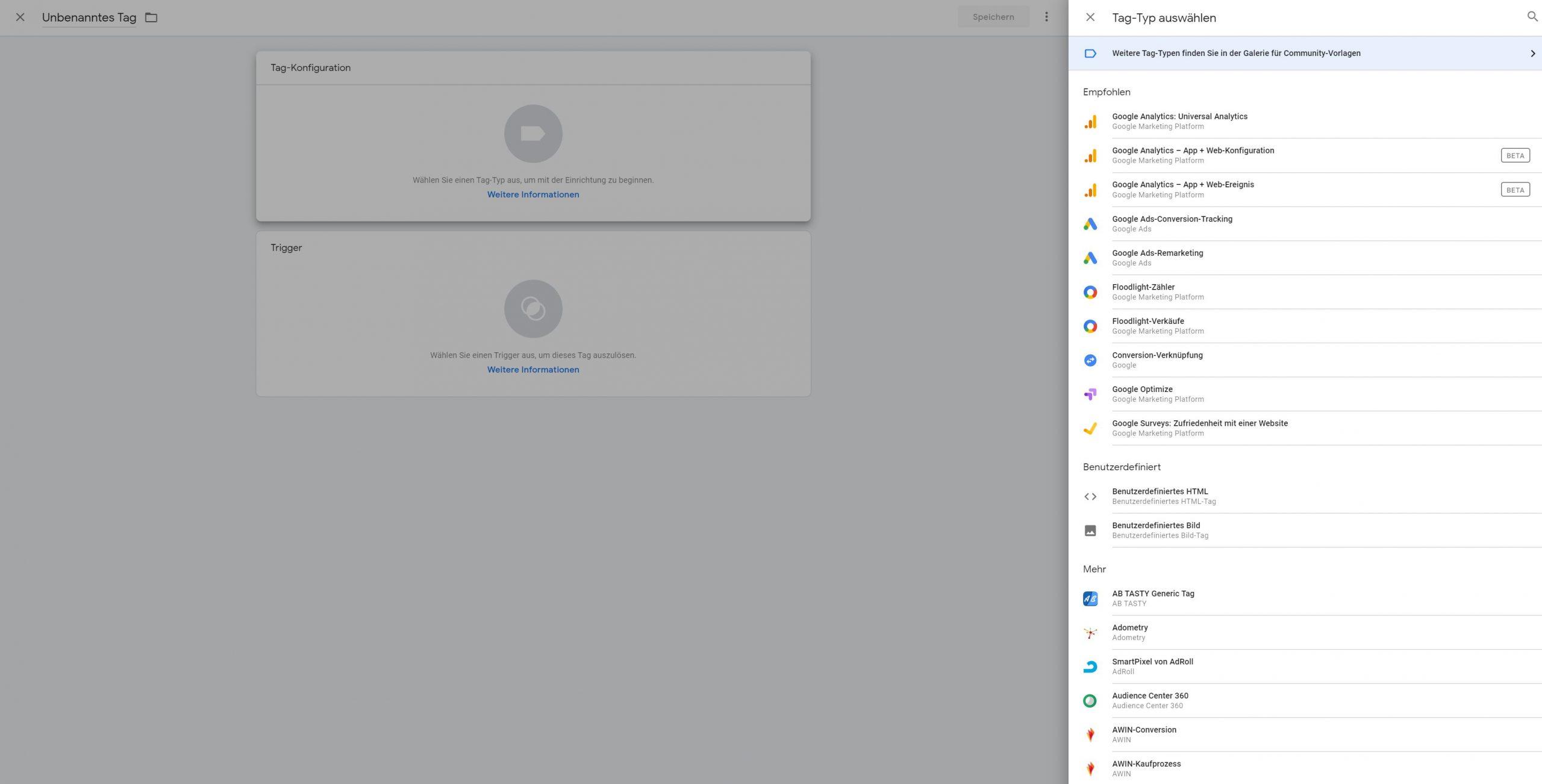
- Klicke links auf Tags “NEU”
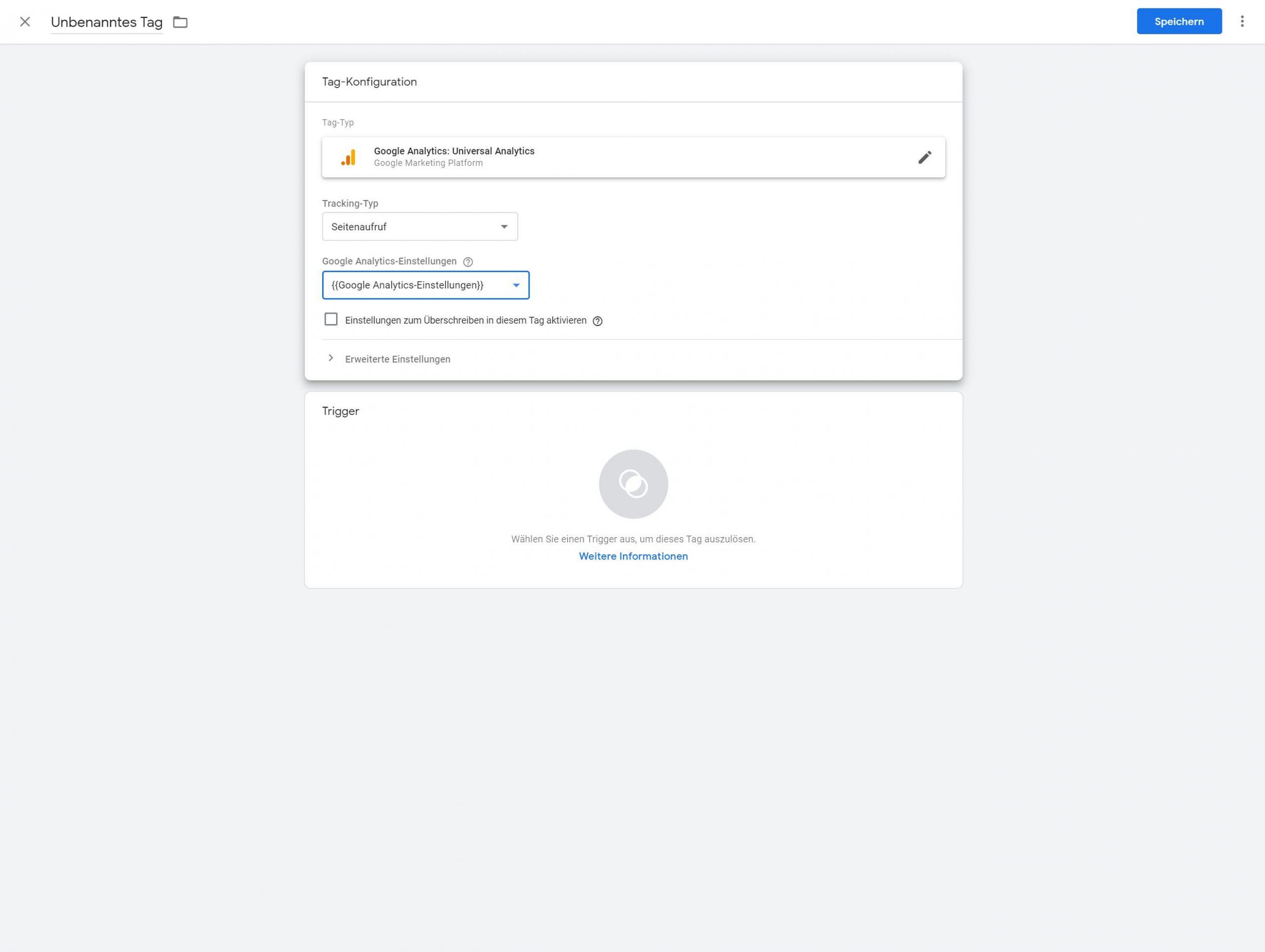
- Klicke auf Tag-Konfiguration und wähle Google Analytics: Universal Analytics aus
- Trackingtyp: Seitenaufruf
- Zuvor gespeicherte Variable (Google Analytics Einstellung mit Tracking ID) auswählen
- Danach auf Trigger und alle Seiten auswählen (All Pages)




Google Analytics einrichten [Video-Anleitung]
Video-Anleitung: Google Analytics einrichten
Scrolltiefe in % messen mit Google Analytics [Video-Anleitung]
Trigger und Tag für Scrolltiefe einrichten
Kurze Fragen & Schnelle Antworten zu Google Analytics
Hier beantworten wir deine Fragen rund um Google Analytics
Google Analytics (kurz: GA) ist ein kostenloses Tracking und Analyse Tool von Google und ermöglicht die Analyse und Auswertung deiner Website und deines Onlineshops. Durch das Einbinden eines Tracking-Codes (einer Tracking ID) kannst du Marketing-Kampagnen tracken sowie A/B-Tests durchführen.
Mit Google Analytics (GA) kannst du durch die Einbindung eines Tracking-Codes (einer Tracking ID) eine kontinuierliche Analyse und statistische Auswertung deiner Website und deines Onlineshops durchführen. Google Analytics ist ein kostenloses Tracking Analyse Tool von Google und gehört zu den bekanntesten Analysetools weltweit.
Ja, Google Analytics (kurz: GA) ist ein kostenloses Tracking & Analysetool von Google
Google Analytics ist nach korrekter Einrichtung und Verknüpfung sofort aktiv, jedoch kann es bis zu einer Woche dauern, bis Google Analytics die wichtigsten Daten gesammelt hat und du die ersten Google Analytics Statistiken sehen kannst. Sollten dir keine Statistiken angezeigt werden, überprüfe ob Google Analytics korrekt eingerichtet und mit deiner Website verbunden ist.
Ein Tracking Code ist ein Code, der meist als JavaScript in den HTML-Quellcode einer Website implementiert wurde. Diese Codezeilen ermöglichen es, die Besucherströme, das Verhalten und die Aktivitäten der Nutzer (Websitebesucher) zu analysieren.

