Was ist Google Site Kit und wie funktioniert Google Site Kit?
In dieser Anleitung zeigen wir dir Schritt für Schritt, wie du das Google Site Kit Plugin für deine WordPress Seite installierst, konfigurierst und einrichtest.


Autorin: Sabine Hiden
Datum der Veröffentlichung: 03.05.2019
Aktualisierung: 06.08.2024
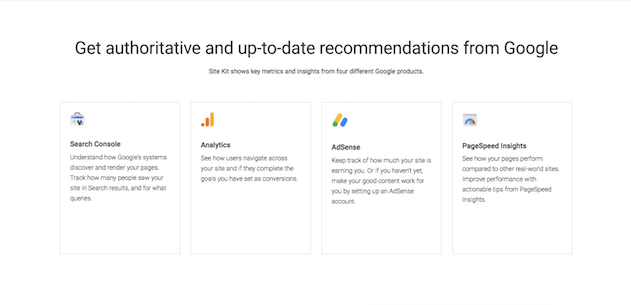
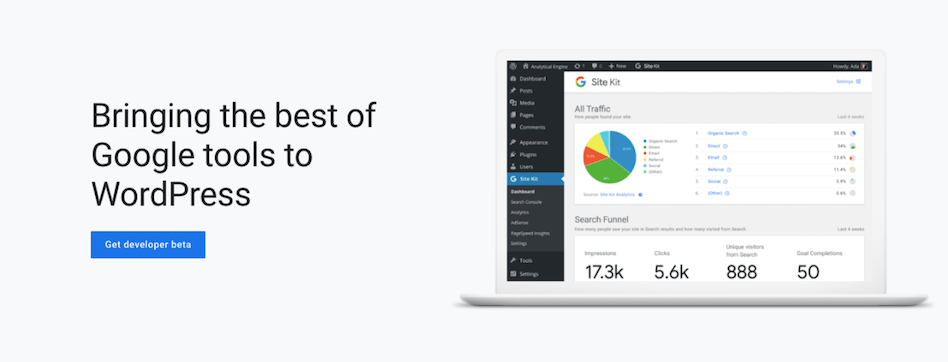
„Google Site Kit“ ist ein neues Plugin von Google für WordPress. Das Plugin verbindet deine WordPress Seite mit Google Analytics und der Google Search Console.
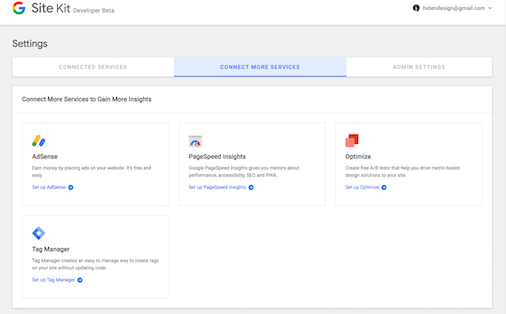
Außerdem erlaubt das Site Kit Plugin die Verknüpfung mit Google AdSense, Google Optimize, Google PageSpeed Insights und dem Google Tag Manager. Du kannst direkt von deinem WordPress Dashboard auf die genannten Google Dienste zugreifen, alle Daten & Messergebnisse abrufen und einsehen. Super einfach. Super praktisch. Super cool. Danke Google!

Google Site Kit ist seit Juni 2019 als Beta-Version erhältlich. Das Plugin ist noch nicht über den WordPress-Markt verfügbar. Du musst es als Zip-Datei herunterladen und dann in WordPress manuell wieder hochladen.
Wir erklären dir Schritt für Schritt, wie du das Google Site Kit Plugin herunterladen kannst:




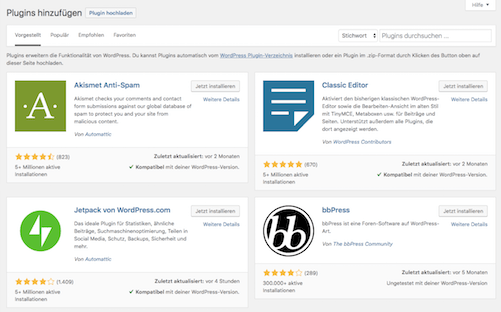
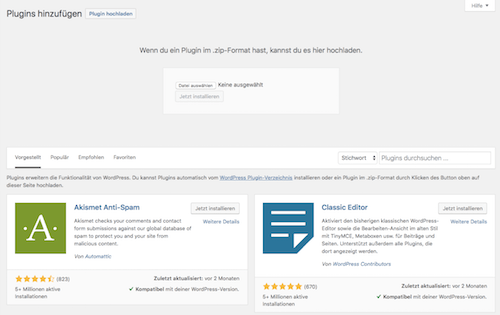
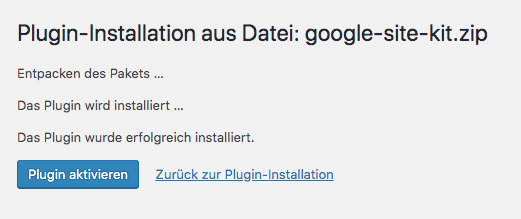
Wir haben eine Anleitung für dich zusammengestellt und erklären dir Schritt für Schritt, wie du das Site Kit Plugin in deinem WordPress Dashboard hochladen kannst:





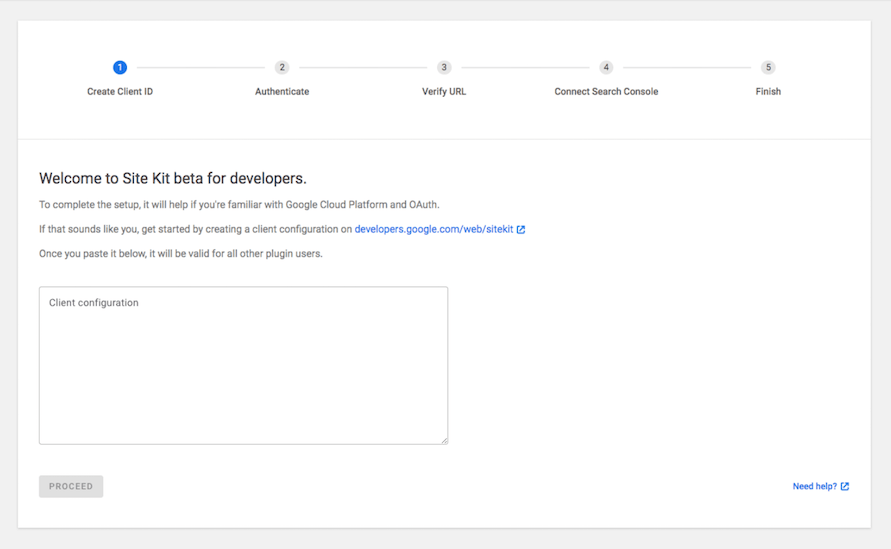
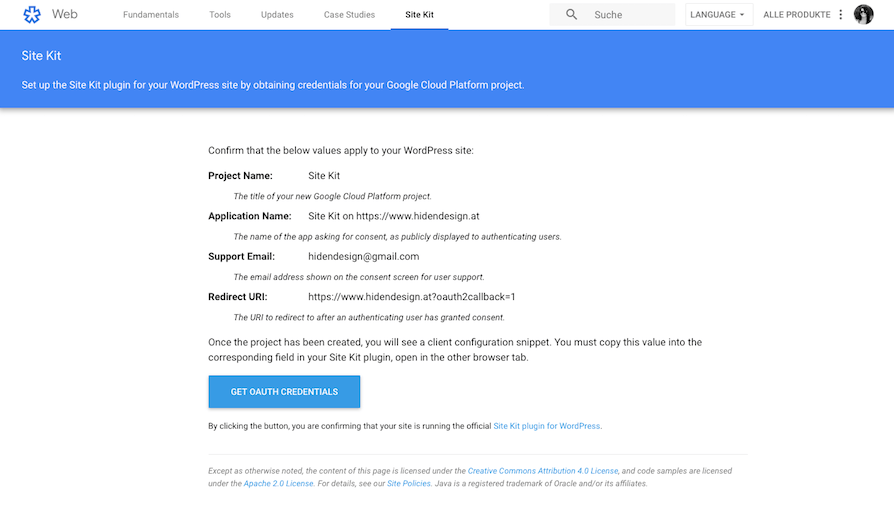
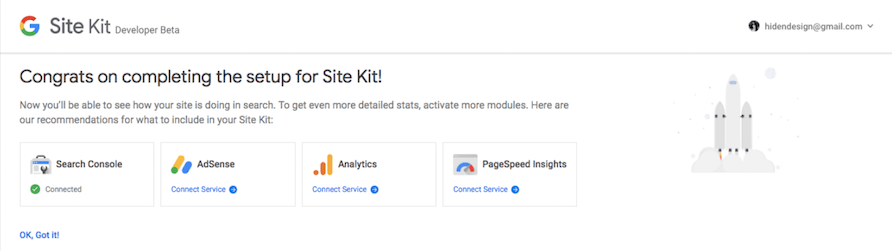
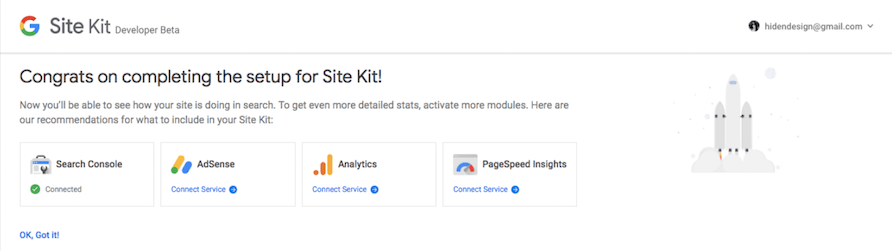
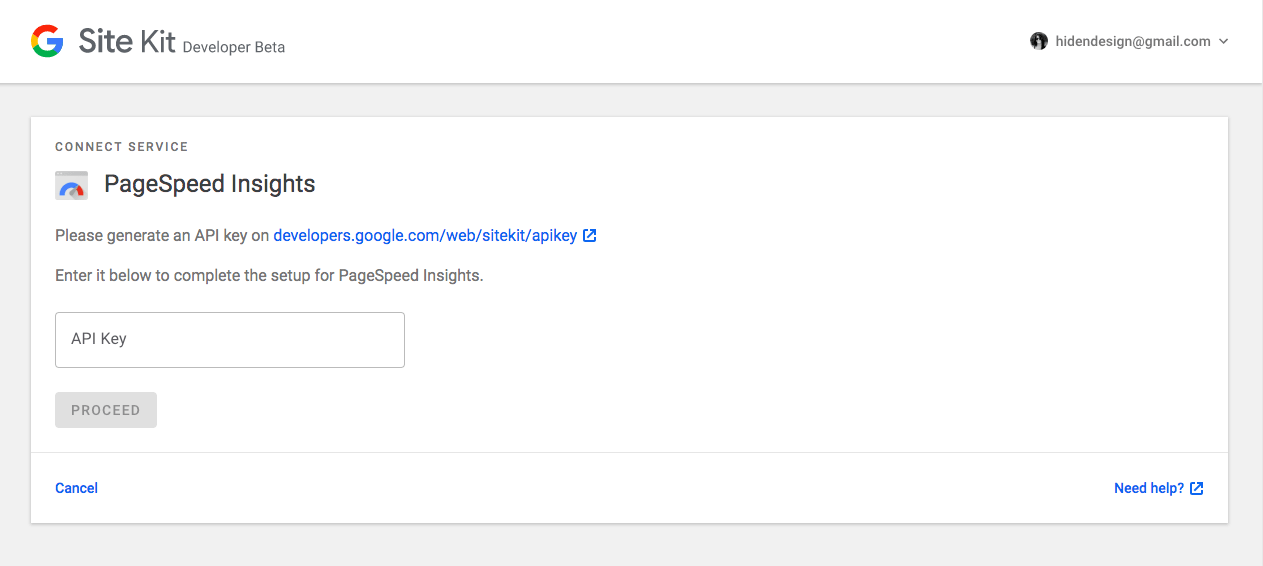
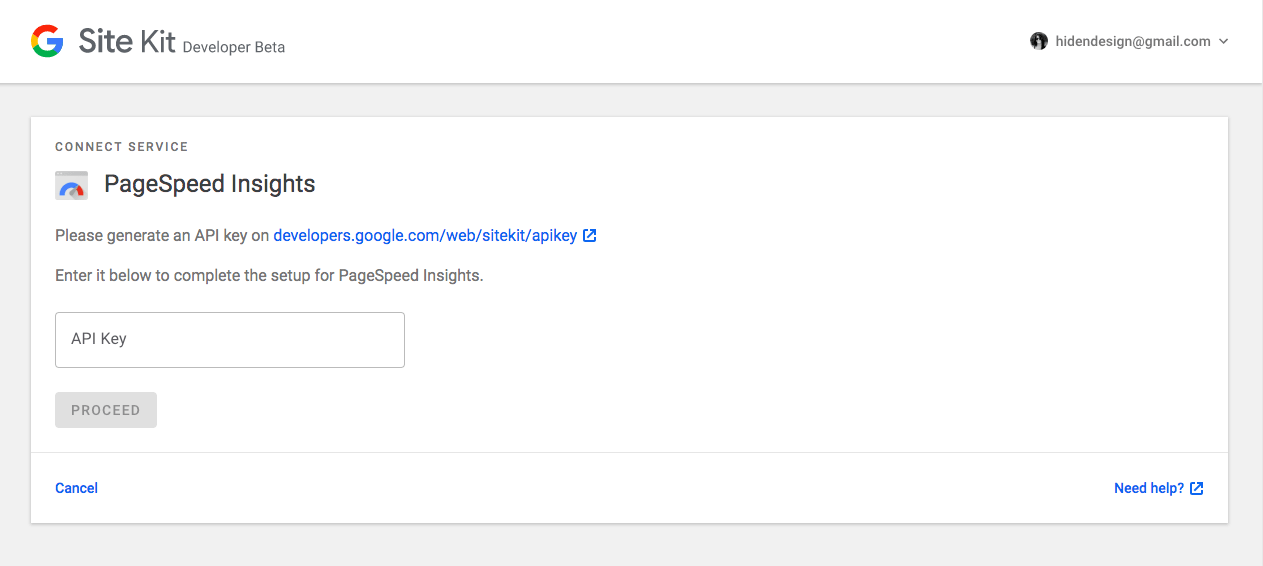
Das obere Bild ist der erste Schritt, wenn du damit beginnst, das Google Site Kit einzurichten. Auf dieser Seite wirst du zunächst aufgefordert, dir durch einen Klick auf den Link https://developers.google.com/web/site-kit/ ein Codeschnipsel erzeugen zu lassen, welches du anschließend in das Textfeld darunter einfügen musst. Dieser Code sorgt dafür, dass das sich das Google Site Kit Plugin auf deiner WordPress-Seite gegenüber deiner Google Search Console identifizieren kann.























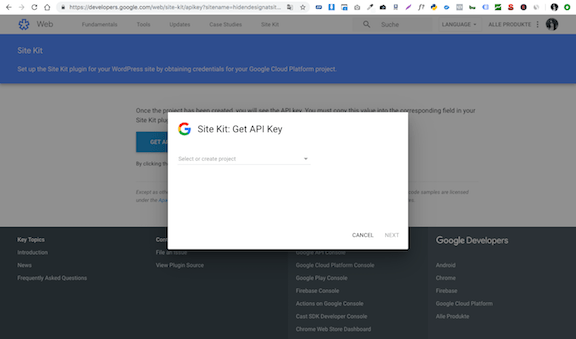
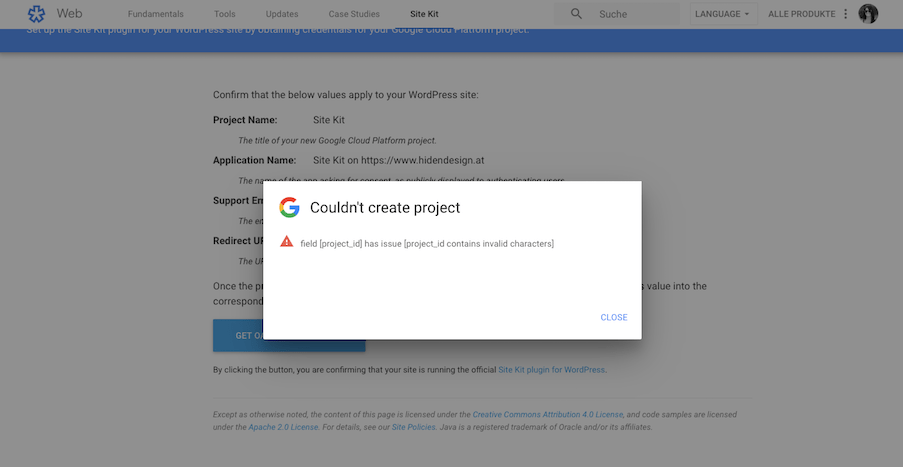
Du hast auf den Button „Hole dir die OAUTH-Anmeldeinformationen“ „GET OAUTH CREDENTIALS“ geklickt und die Fehlermeldung „Couldn’t Create Project“ oder „Projekt konnte nicht erstellt werden“ erhalten?
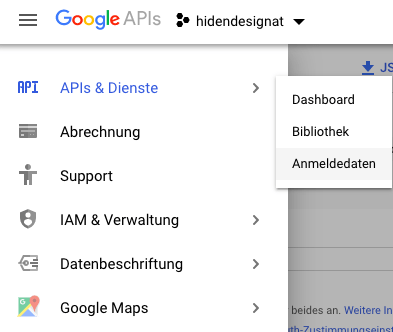
Eine mögliche Problembehebung besteht darin, die Anmeldeinformationen manuell zu generieren. So geht’s:



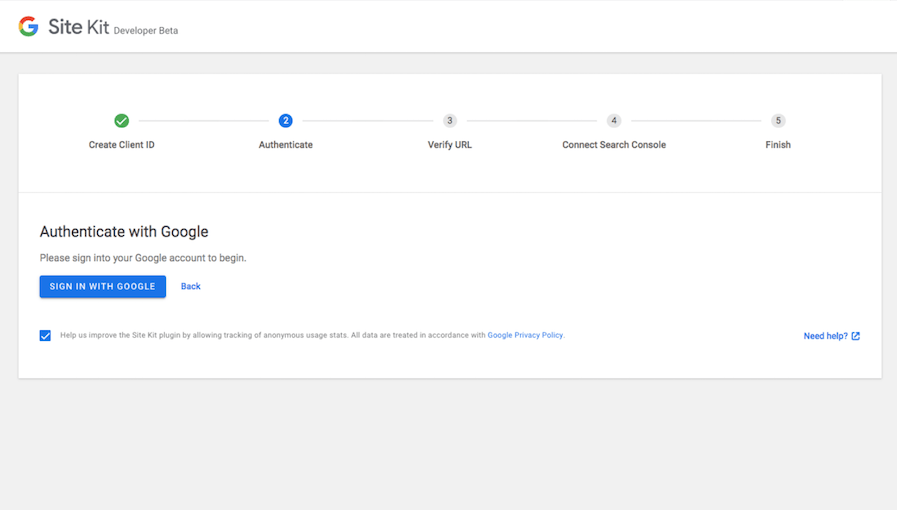
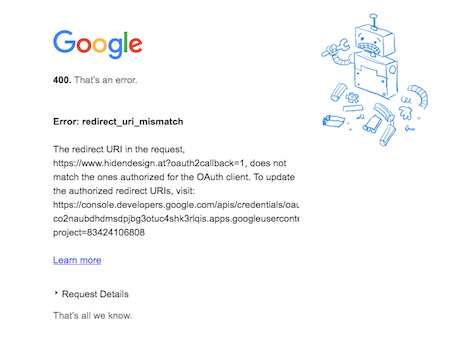
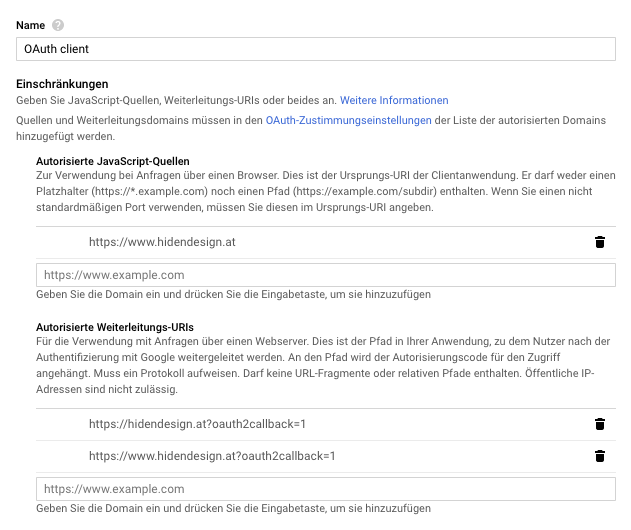
Du hast auf den blauen Button „Sign in with Google“ geklickt und die Fehlermeldung 400 Error: redirect_uri_mismatch erhalten? Die Redirect URl stimmt in diesem Fall nicht mit der tatsächlichen URl überein.
So kannst du den Fehler beheben:
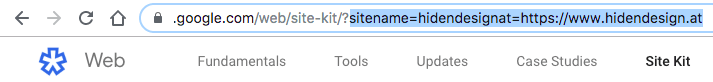
Andere häufige URI-Abweichungen sind:
Hier ist ein Google-Artikel zum Erstellen von Projekt- und Kunden-ID .




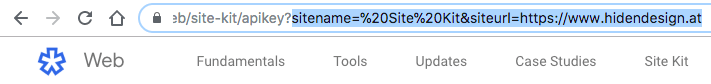
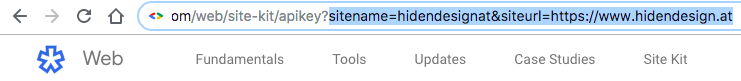
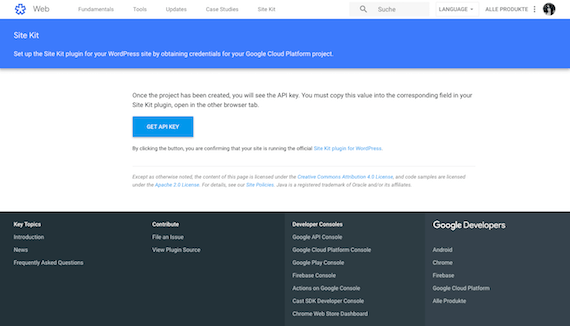
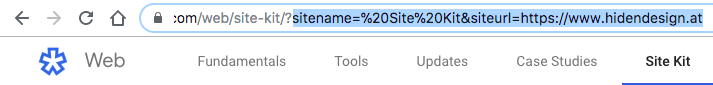
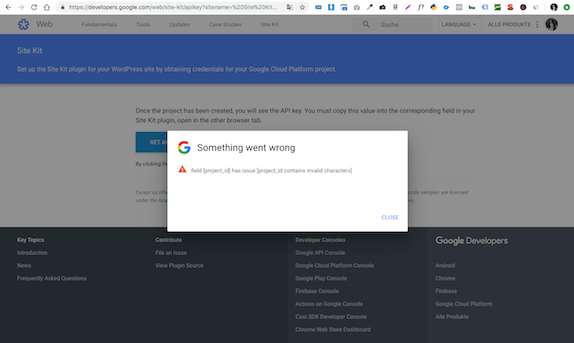
Du hast auf den Button „GET API KEY“ geklickt und die Fehlermeldung „Something went wrong“ erhalten?
Eine mögliche Problembehebung besteht darin, die URL zu korrigieren. So gehst du vor: